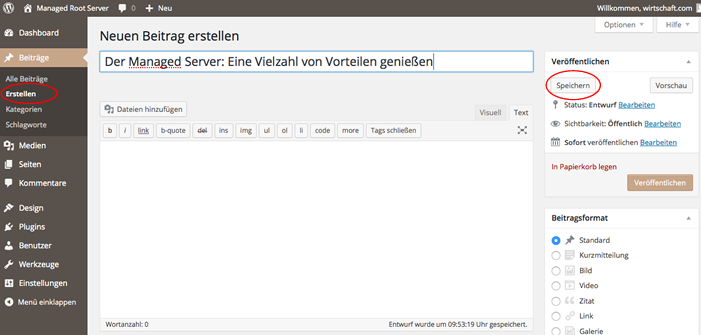
Die WordPress-Grundeinstellungen waren schnell erledigt, nun möchten wir den ersten WordPress Beitrag schreiben. Gehe zu Beiträge > Erstellen. Es geht ein neues Fenster im Browser auf. Gib einen Titel ein und fange an zu schreiben. Sobald Du ein paar Zeilen getippt hast, gehe zu „Speichern“. Je nach Einstellung speichert WordPress auch automatisch, aber sicher ist sicher.

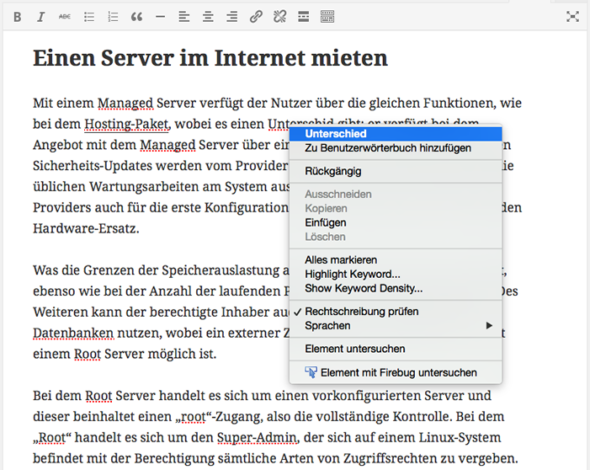
Hier ein Tipp für die Rechtschreibung: Firefox unterstreicht unbekannte Wörter direkt beim Verfassen des Texte mit einer rot gepunkteten Linie. Probiere dies bei Deinem Lieblingsbrowser aus. Je nachdem lohnt es sich, den Browser zu wechseln. Hier ein Screenshot aus unserer Beispielwebsite. Dumme Rechtschreibfehler kommen so häufig weniger vor, da die rot gepunkteten Linien schon beim Schreiben auffallen und dann bei Fertigstellung des Artikels nochmals kurz überprüft werden können.

Formatierungen
Wenn Dein Beitrag fertig geschrieben ist, kannst Du je nachdem passende Formatierungen anbringen und beliebige Webseiten verlinken. Dies geschieht am besten im Bereich „Visuell“ (Du kannst ja wechseln zwischen dem HTML-Editor und dem Visuellen Editor). Hier stehen der Reihe nach zur Verfügung:
- Fettdruck (B steht für engl. bold)
- Kursivschrift (I steht für engl. italic)
- Aufzählungen wie in dieser Aufzählung
- nummerierte Aufzählungen
- das zweite Stichwort
Zitate: dies ist ein Zitattext. Je nach Theme wird dieser sehr schön dargestellt.
Des weiteren können Texte link- oder rechtsbündig, sowie zentriert dargestellt werden, eine Funktion, die man im Internet eher weniger braucht.
Blocksatz würde bei gewissen Themes allenfalls noch Sinn machen. Das Symbol für Blocksatz und einige weitere sind etwas versteckt. Klicke dazu das Symbol „Werkzeugleiste umschalten“ ganz rechts auf der Symbolleiste (übrigens ist dieser Absatz als Blocksatz formatiert, also links und rechts bündig innerhalb des Textes).
Hier erscheinen nun Formatierungsmöglichkeiten für Überschriften. Für Textfarben wie rot, oder blau, oder grün. Auch Sonderzeichen und einiges mehr lassen sich hier finden.
Suchmaschinen sehen Formatierungen sehr gerne. Es empfiehlt sich daher, hier einige Zeit zu investieren.
Verlinkungen
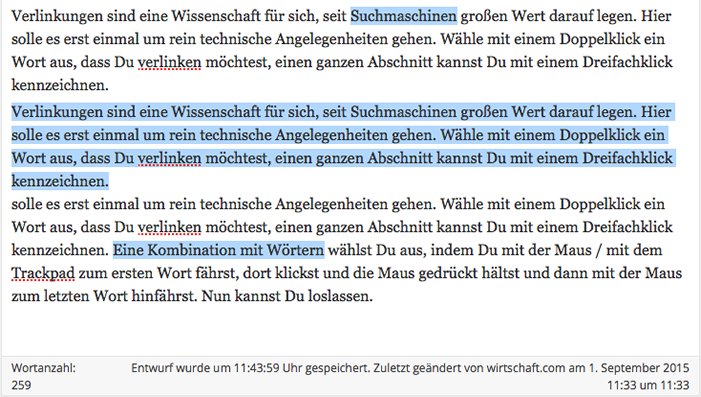
Verlinkungen sind eine Wissenschaft für sich, seit Suchmaschinen großen Wert darauf legen. Hier soll es erst einmal um rein technische Angelegenheiten gehen. Wähle mit einem Doppelklick ein Wort aus, dass Du verlinken möchtest, einen ganzen Abschnitt kannst Du mit einem Dreifachklick kennzeichnen. Eine Kombination mit Wörtern wählst Du aus, indem Du mit der Maus / mit dem Trackpad zum ersten Wort fährst, dort klickst und die Maus gedrückt hältst und dann mit der Maus zum letzten Wort hinfährst. Nun kannst Du loslassen. Hier siehst Du das Resultat der eben beschriebenen Möglichkeiten:

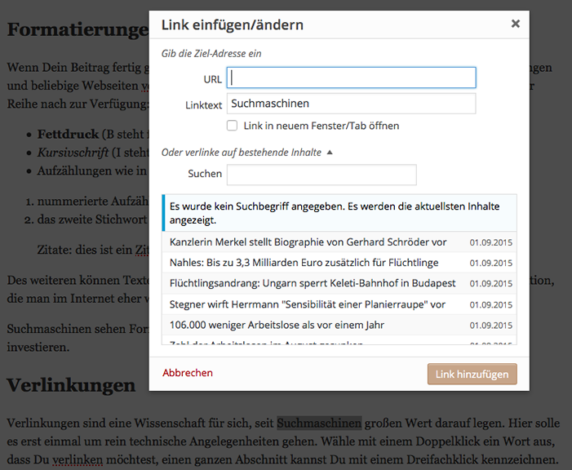
Nun geht es um die Verlinkung selber. Wähle den zu verlinkenden Text aus > Klicke auf das Symbol mit der Kette > es geht ein Dialogfeld auf, dass wir uns nun genau ansehen:
- in URL kannst Du eine URL in Form von eingeben
- im Feld Linktext sind bereits die ausgewählten Suchbegriffe eingegeben. Bei Bedarf kannst Du diese anpassen
- unter „Suchen“ kannst Du den eigen Blog nach vorhandenen Begriffen durchsuchen. Auf einem neuen Blog bringt das natürlich nicht viel, dafür wird die Funktion später umso wichtiger
- das Kästchen „Link in neuem Fenster/Tab öffnen“ empfiehlt sich in vielen Fällen, besonders aber bei ausgehenden Links, damit die eigene Website im Hintergrund offen bleibt. Hier sollte man sich bei jeder Verlinkung kurz überlegen, ob es dem Leser dient oder ob es lästig ist.

Ein Bild hinzufügen
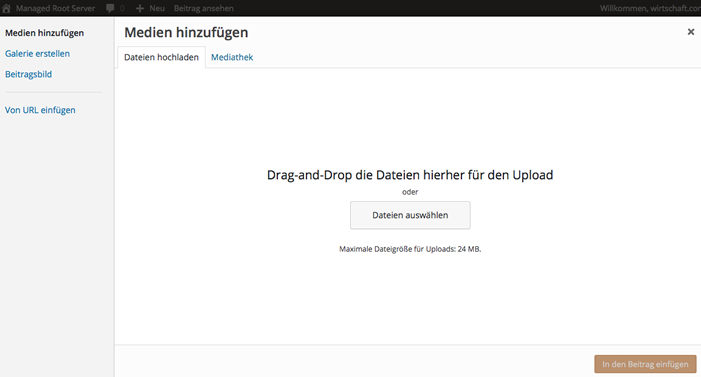
WordPress ermöglicht Dir, verschiedene Medien auf einfache Art und Weise hinzuzufügen. Klicke mit dem Cursor an die Stelle wo Du das Bild einfügen möchtest. Klicke dann auf das Feld „Dateien hinzufügen“. Die Medienübersicht geht in einem neuen Fenster auf. Klicke – falls nötig – auf den Bereich „Dateien hochladen“. Hier gibt es nun zwei Möglichkeiten:
- auf grossen Computer-Bildschirmen empfiehlt sich die Option „drag & drop“. Du packst das Bild hierbei einfach mit der Maus und ziehst es in das Fenster des Browsers hinein
- an kleinen Bildschirmen kann man auch auf „Dateien auswählen“ klicken und muss das Bild dann auf der Computer-Festplatte suchen
In beiden Fällen wir das Bild von Deiner lokalen Festplatte auf den Server geladen. Alle hoch geladenen Bilder kannst Du nun jederzeit in der Mediathek abrufen und gegebenenfalls in weitere Blogposts einfügen. Auch Dein Logo wird hier erscheinen und das Favicon (dazu später mehr).

Ausblick
Wie es als Anfänger so ist, gibt es noch einiges zu tun. WordPress macht Dir den Einstieg leicht, dennoch ist es vom Laien zum Profi ein weiter Weg. Im nächsten Beitrag geht es darum, ein passendes Theme auszuwählen. Darauf aufbauend können dann die Kategorien und Menüs festgelegt werden.
 Nachrichten zur Wirtschaft – aktuelle Wirtschaftsnachrichten Wirtschaft – aktuelle Nachrichten zu Wirtschaft und Politik
Nachrichten zur Wirtschaft – aktuelle Wirtschaftsnachrichten Wirtschaft – aktuelle Nachrichten zu Wirtschaft und Politik 